SendRules is intended for backend usage and a good API is its primary interface, but Textashop is for a different audience that will require some good UI in order to interact with the notifications.
Shopify App Store Exploration
SendRules for shopify (I might need to find a different name for it) should land in the Notification Apps section of the app store, so its a good place to start looking at the minimum requirements to standout.
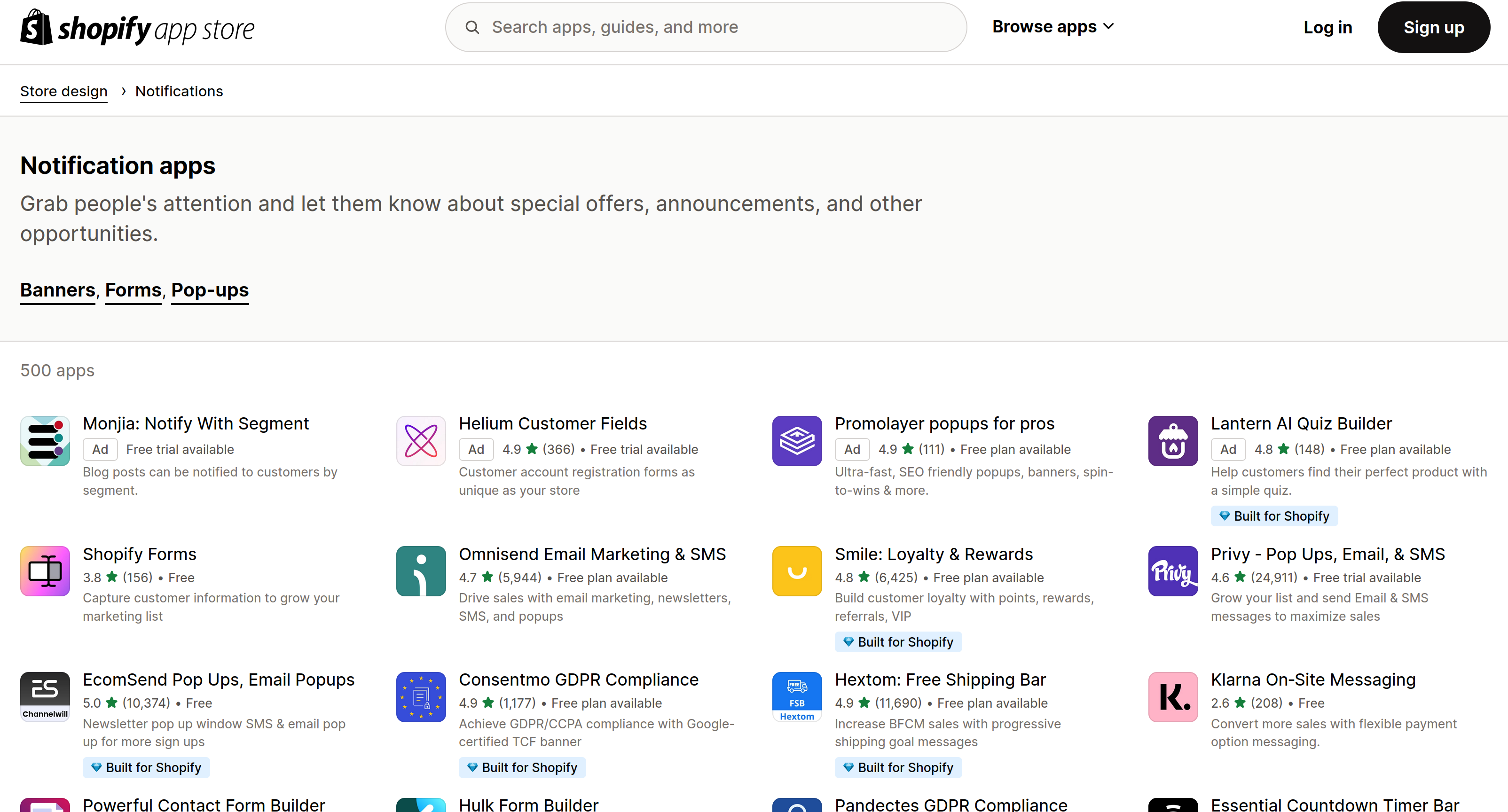
Lets have a quick look at the page:

At first look there are a few details that catch my attention:
- there are 500 apps (its a very round number, I guess if there are more than that).
- the first rows are all
Adapps (that might require some investigation once I have an MVP). - there is a
Built for Shopifybadge that stands out. I want to have it! - they have star rating and number of installations that are some values that I might want to get as high as possible, but is that part that will be hard to optimize for because I need people to install the app.
- and last and most important one: it does not look to have a criteria for
having that order: I do not know how those apps land in the first page. I’ve
actually used different browsers to open the same page, and, while the first
row (the
Adapps row) changes, the rest remain the same (actually ‘Shopify Forms’ has a low number of ratings, and an under 4 stars rating and it is in the first place).
So even there is no evidence of a sorting / listing criteria, lets get into the details of a couple of apps in the front page, and a couple in the last page, to see if we can get some insights.
First page apps
-
Shopify Forms (3.8 stars / 156 reviews): the developer is shopify itself, is free, has well produced video, a link to a demo store, and a long enough description (no
Built for Shopifybadge though). Launched November 1, 2022. -
Omnisend Email Marketing & SMS (4.7 stars / 5944 reviews): this is a third party developer “Omnisend” (it only has this app on the market), has a well produced video, a link to a demo store. It does not have a
Built for Shopifybadge, and if we visit the Omnisend web page, it is really polished, and we can see is supports lots of other eCommerce platforms: woocommerce, wix, shoplazza, bigcommerce… . Launched March 10, 2014.
Last page apps
-
Accu Web Push Notifications (0.0 stars / 0 reviews): the app has no video, only some screenshots of the UI (that does not look integrated into the Shopify Admin), and there is no demo store to showcase it. However if we go t its page, we find other apps like eStore2App Mobile App Builder that has received more “love”. Launched July 21, 2021.
-
WDT Bundles & Volume Discounts (5.0 stars / 1 revies): this is the only app in the last page that has a review (that makes it a little bit suspicious), has demo store, and some screenshots that do not showcase the product at all. It looks that is actually an upsell and cross-sell app. Launched September 22, 2023.
Some hypothesis
- The email / sms notifications app market is big but with very well stablished big companies, that have lots of clients and a very polished product.
- Shopify customers are not going to take advantage of selecting their own providers, they want easy solutions. They are not going to setup the api key of sendgrid, mailgun or any other provider.
- The actual number of installs might be relevant positioned in the first page.
.. and some unknowns …
-
Would be great to know how many installs an app has: we can see the number of reviews, but can we extrapolate the number of installs from that ?
-
How do email marketing apps send emails from the shop owners custom domains ?
..and some conclusions.
-
There are no
built for shopifyapps in the last pages: the lastbuilt for shopifyapp is in page 13 of 21 (well, not a very privileged position), and is Wizpop: Data collection popups. -
The first app in the category with more than 10 reviews is on page 14 of 21, and is Appy: Sales Announcmeent Bar.
Creating a profitable app for Shopify in this area would be very hard, but lets remember that them main goal is to test the SendRules software that will back the app.
A secondary goal would be to learn about the process of publishing an app in the Shopify App store.
Technical discovery
This week I spent some time trying to scaffold how to organize things on the technical side.
There are some decissions that have been easy to take, about the technical stack. I am going with:
- Go language for the backend (with PostgreSQL and Redis as storage services): because it what I have more recent experience. I could have tried Python, that I think is useful to iterate fast (and I could be comfortable with too), but given that I use Gon at work, I prefer to not make the context switch harder.
- React for frontend: mostly because the Polaris components are already there and whatever I choose I will have to learn about it. Polaris is the Design System to make your app look integrated with the shopify UI, and for that there is whole list of components, that you can be used easily with the existing react library.
Several App, One Dashboard, multiple UIs
There are some things that are not yet decided, because when I think about the project I can see differents parts that will be shown to the user:
- The Embedded shopify UI: this is the interface that has too look like a “native app” inside the Shopify ecosystem.
- The Textashop UI: this would be a single app, where a user can access the data from different shopify integrations .
- The “marketing” web page: mostly static pages, that must be easy indexable, with good SEO and so one, so people can find the product.
- In case we want to provide a way to have a simple shop, like Bazaari, I would not go with react, but with classic server side rendered webpages.
How to organize the app
I’ve been thinking about separating different parts of the app in different domains. Something like:
www.textashop.comfor the marketing web pageapp.textashop.comfor the “external” app management dashboardapi.textashop.comfor accessing the api (kind of a headless access)shopify.textashop.comfor the textashop ui.
The alternative would be, using paths:
www.textashop.comfor the marketing web pagewww.textashop.com/appfor the “external” app management dashboardwww.textashop.com/apifor accessing the api (kind of a headless access)www.textashop.com/shopifyfor the textashop ui.
I still have to think about it.
How is it going ?
Mostly fine. This is the third week I document the work I do in my side projects. I must say that writting takes a large amount of time for now, but I think it helps me to keep going and have small goals or things to write about here.
At some point, I might change the goal from “keep working on my own stuff” to actually “publish something”. But I will keep the pressure low to continue enjoying the process.
By, the way, if you were asking about how textashop progress is going ..
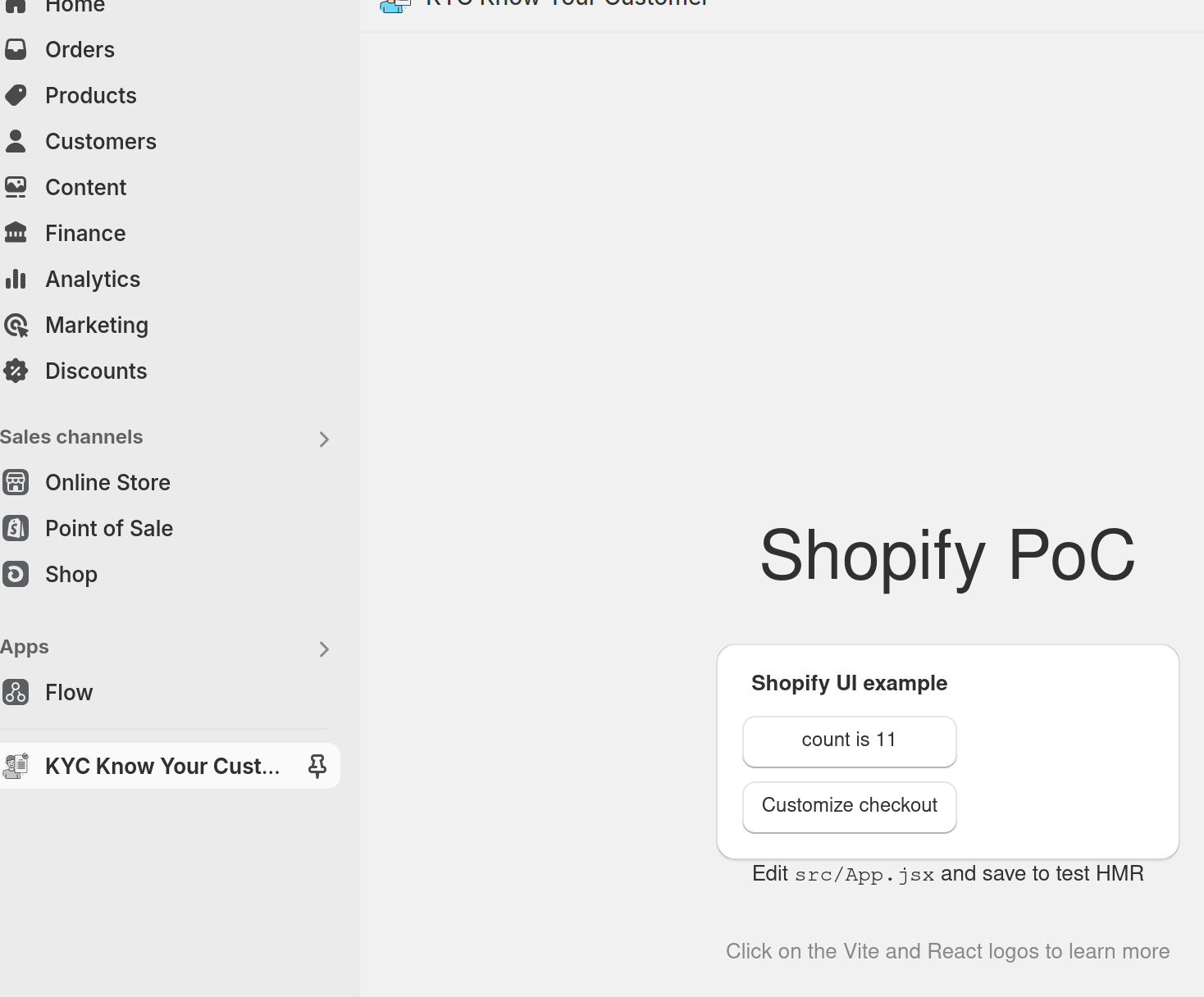
I managed to have a small proof of concept working: